Drupal Barrierefreiheit: Tabnav Widget Integrationsanleitung
Schnellstart
In dieser Anleitung führen wir Sie in 7 einfachen Schritten durch die Integration des Tabnav AI Barrierefreiheits-Widgets auf der Drupal-Plattform. Bitte stellen Sie sicher, dass Sie den Widget-Code zur Hand haben und Zugriff auf den Verwaltungsbereich Ihrer Website haben.
Schritt 1
Melden Sie sich bei Ihrem Tabnav-Dashboard an und laden Sie den Snippet-Code herunter. *Wenn Sie mehrere Websites haben, können Sie denselben JavaScript-Code verwenden, solange sie demselben Projekt zugeordnet sind.
Schritt 2
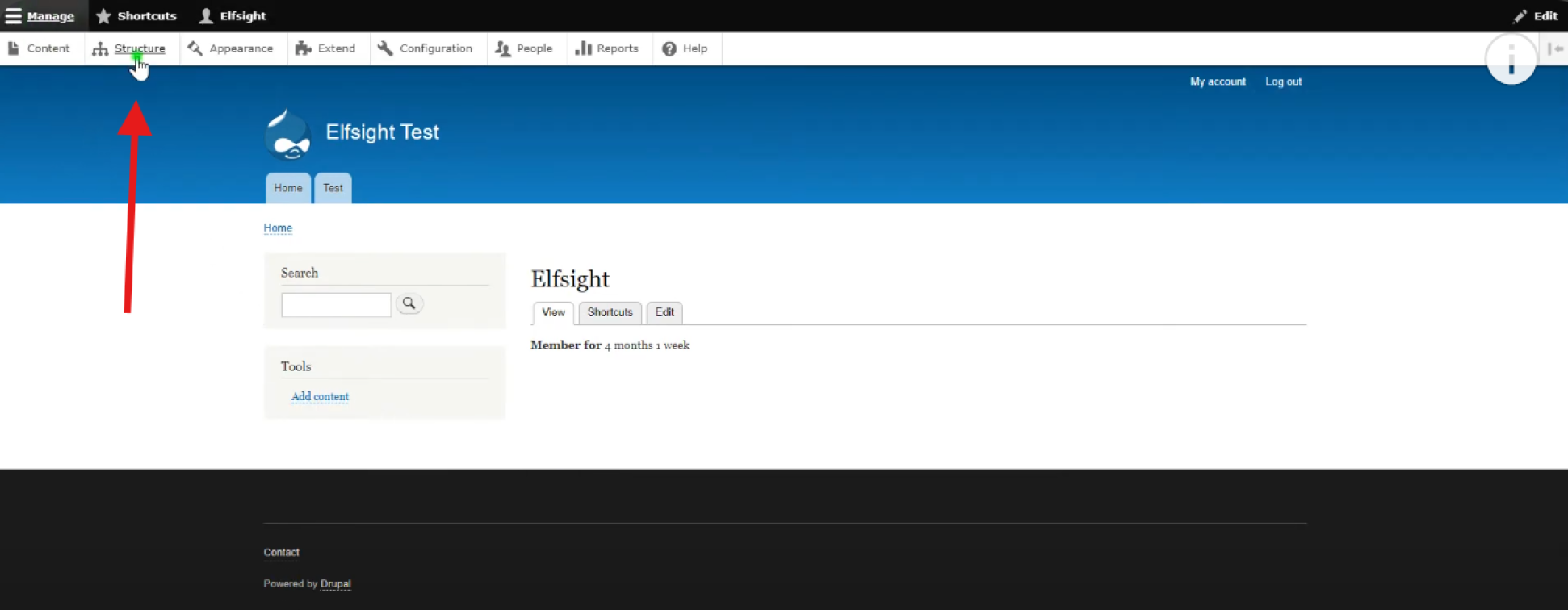
Melden Sie sich im Drupal-Adminbereich an und gehen Sie zur Registerkarte „Struktur“.
Schritt 3
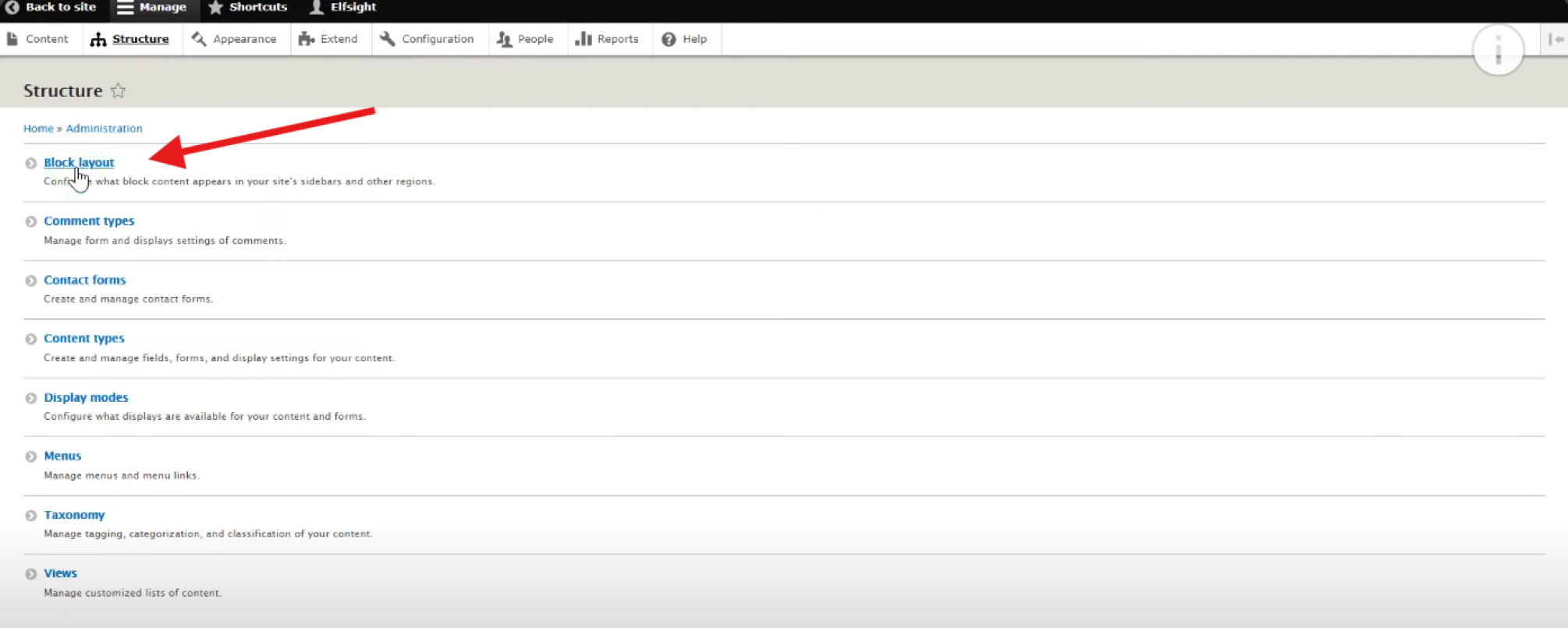
Wählen Sie „Block-Layout“ aus den Optionen.
Schritt 4
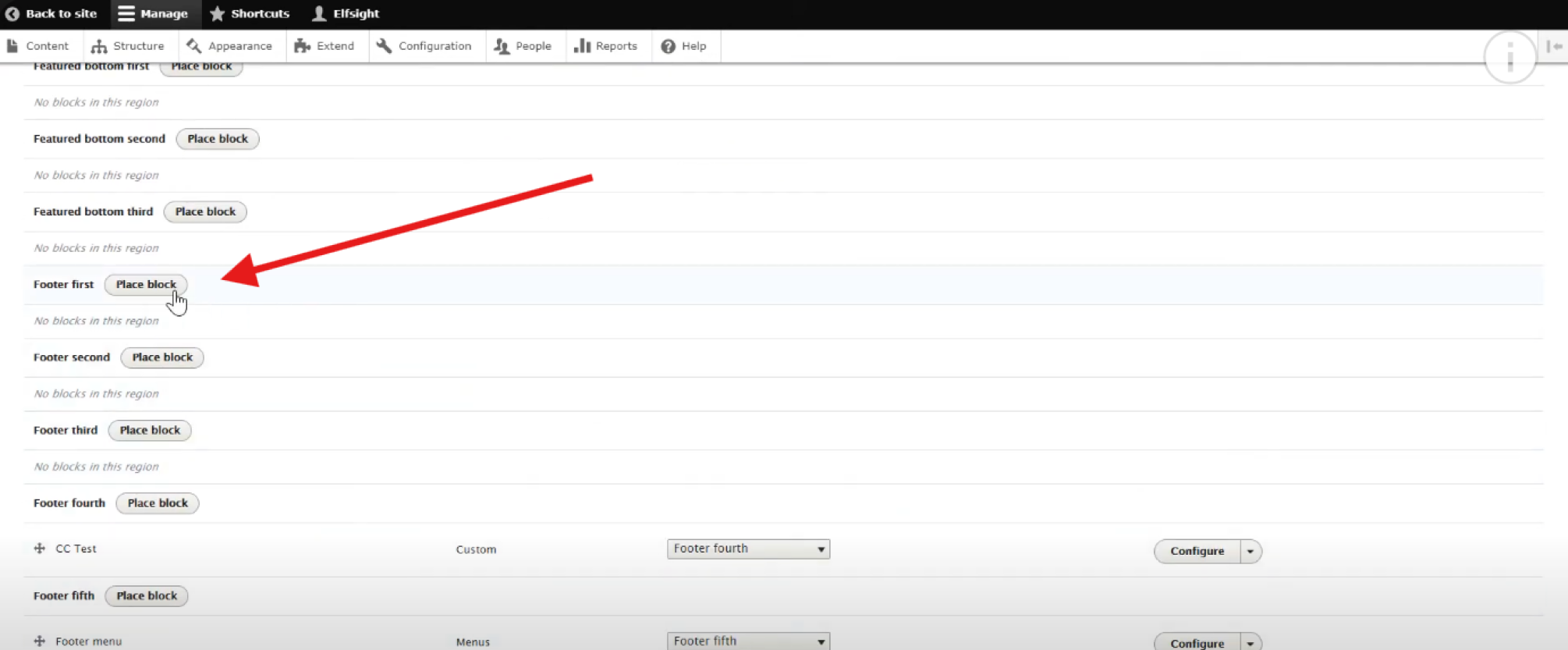
Scrollen Sie nach unten und wählen Sie einen Fußzeilenbereich wie „Footer First“ und klicken Sie auf „Block platzieren“.
Schritt 5
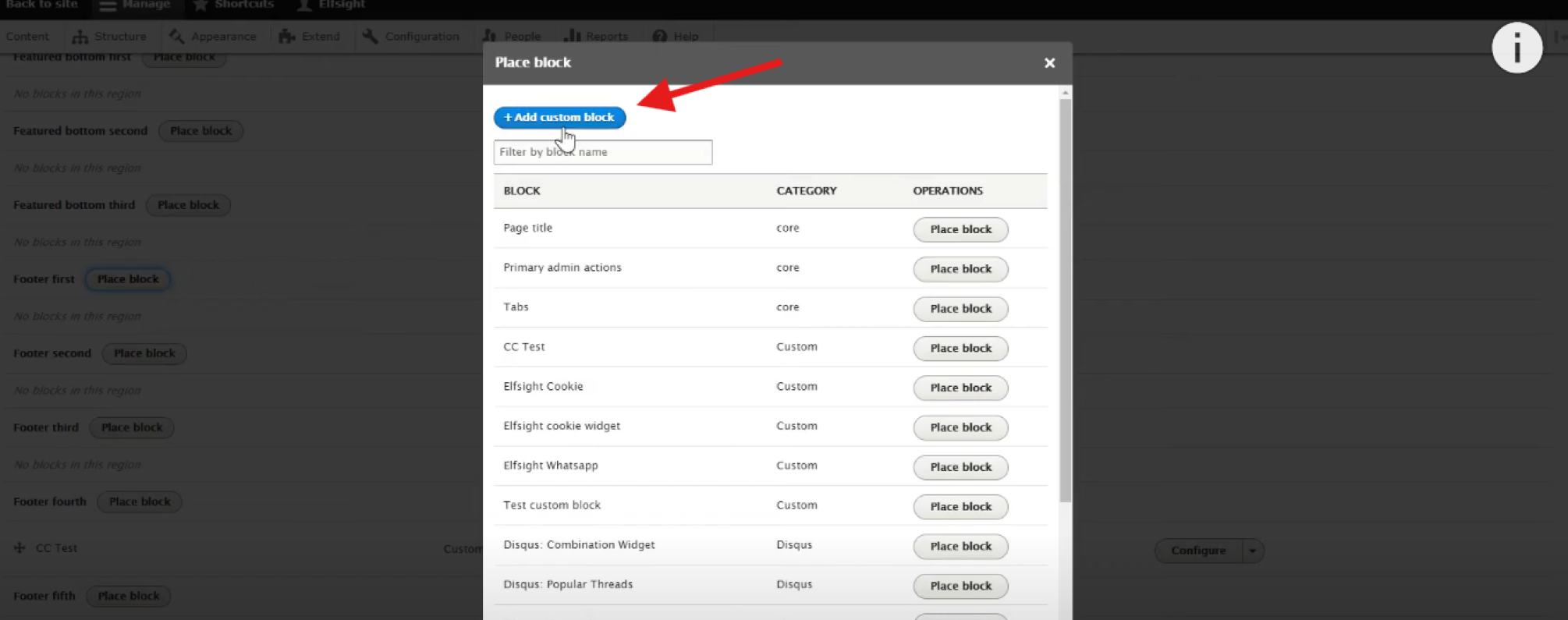
Klicken Sie auf „Benutzerdefinierten Block hinzufügen“.
Schritt 6
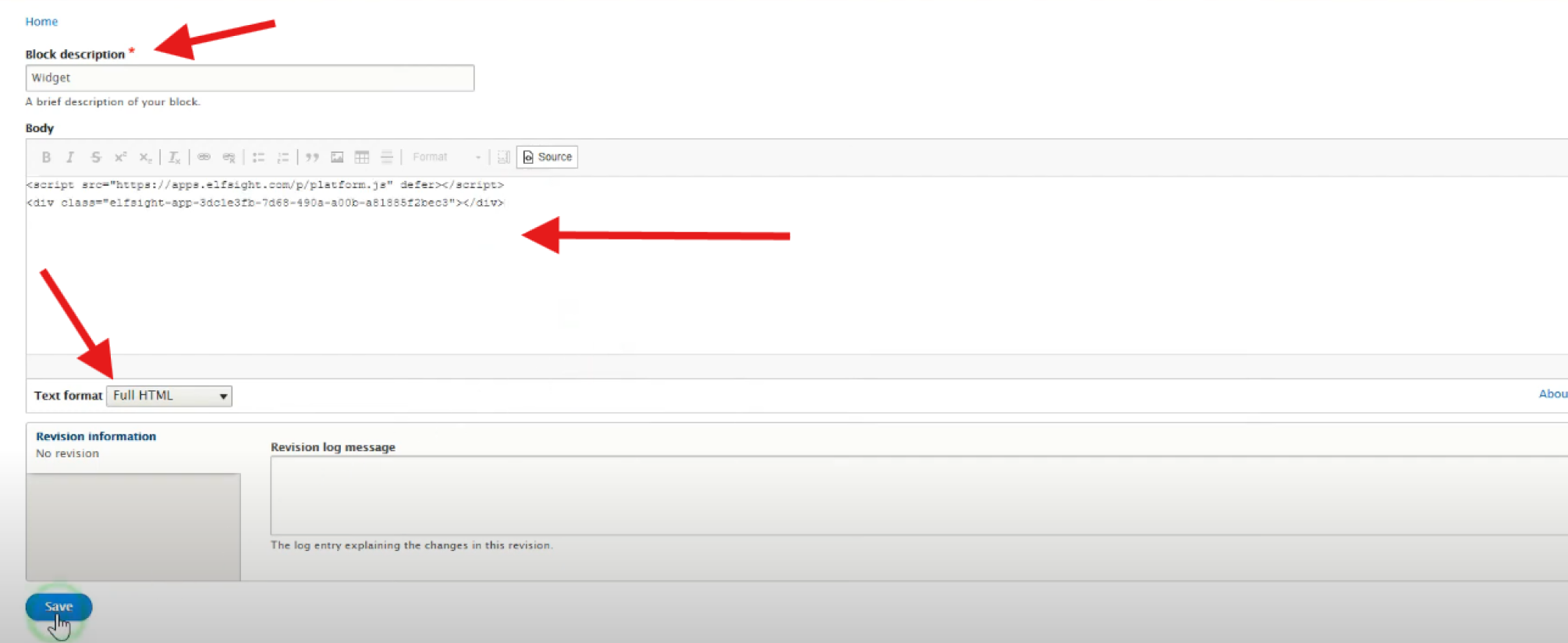
Geben Sie einen Namen für den Block ein, ändern Sie das Textformat in „Vollständiges HTML“ und fügen Sie den Tabnav-Widget-Code in das Textfeld ein. Klicken Sie dann auf „Speichern“.
Schritt 7
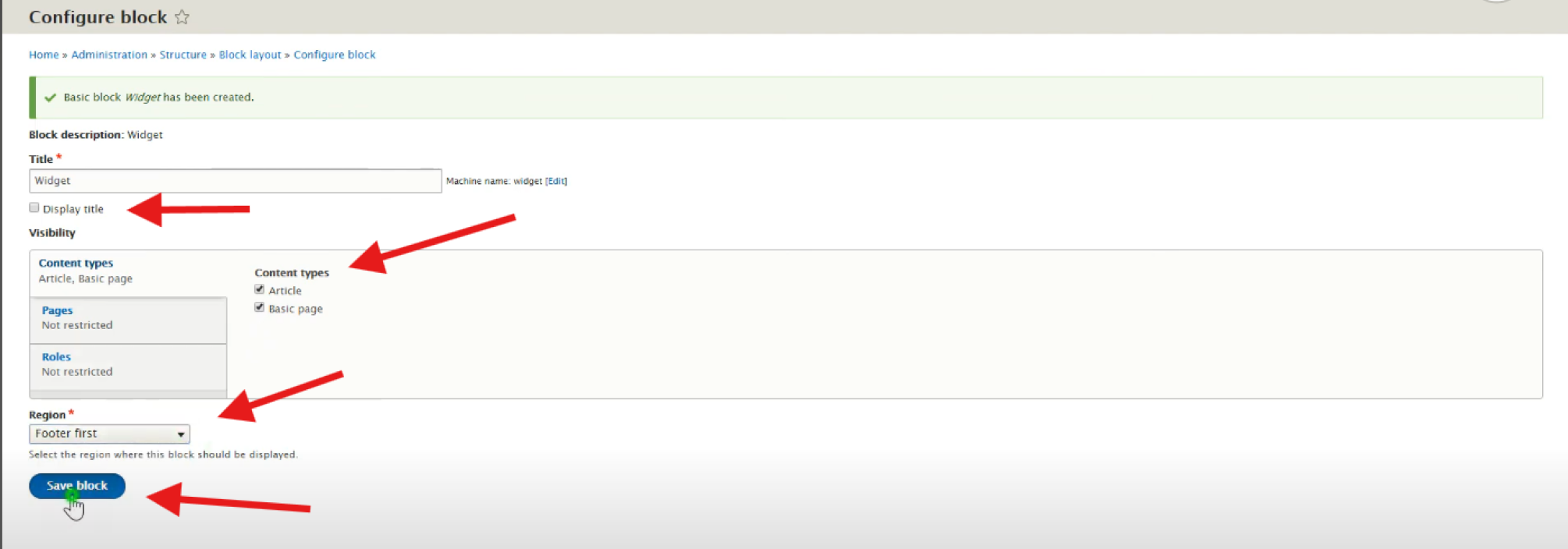
Deaktivieren Sie „Titel anzeigen“ und wählen Sie unter dem Tab „Inhaltstypen“ alle Seiten aus, auf denen das Widget angezeigt werden soll. Wählen Sie dann den gewünschten Bereich (z. B. Footer First) und klicken Sie auf „Block speichern“.
Scrollen Sie bis zum unteren Seitenende und klicken Sie auf „Blöcke speichern“, um den Vorgang abzuschließen.
Mission erfolgreich!
Das Tabnav AI Barrierefreiheits-Widget ist nun auf Ihrer Website aktiv. Besuchen Sie Ihre Website und überprüfen Sie, ob es angezeigt wird. Falls nicht, folgen Sie der nachstehenden Checkliste.
Widget-Verfügbarkeits-Checkliste
Wenn das Widget weiterhin nicht angezeigt wird, kontaktieren Sie bitte unser Support-Team unter support@tabnav.com.