Barrierefreiheit mit Google Tag Manager: Tabnav-Widget-Integrationsanleitung
Schnellstart
In dieser Anleitung führen wir Sie durch 8 einfache Schritte, um das Tabnav AI Accessibility Widget mit dem Google Tag Manager zu integrieren. Stellen Sie sicher, dass Sie den Tabnav-Code vorbereitet haben und Zugriff auf Ihr GTM-Konto besitzen.
Schritt
Melden Sie sich zunächst bei Ihrem Tabnav-Dashboard an und laden Sie den Snippet-Code herunter. *Wenn Sie mehrere Websites haben, können Sie denselben Code verwenden, sofern sie demselben Projekt zugeordnet sind.
Schritt
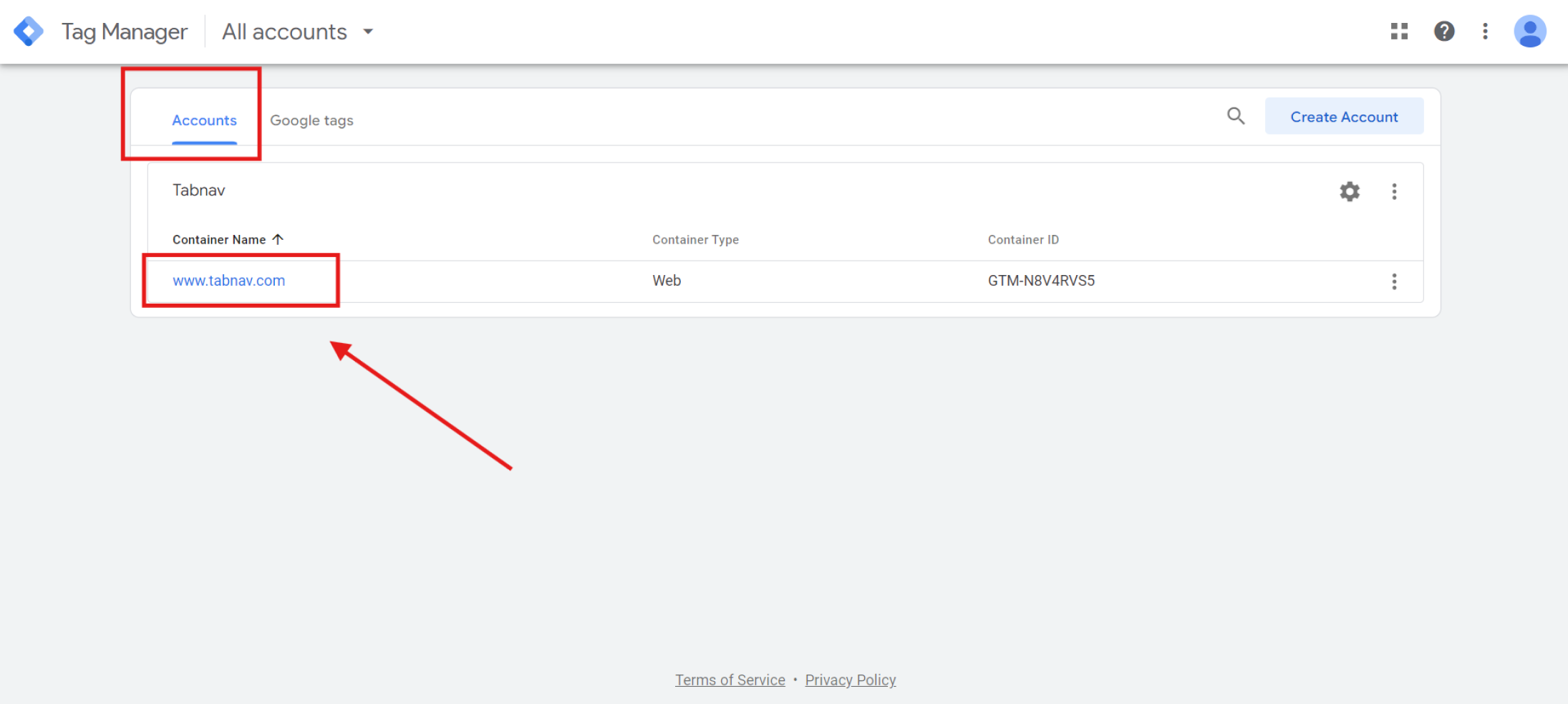
Melden Sie sich bei Ihrem Google Tag Manager-Konto an und wählen Sie die Website aus, auf der Sie das Tabnav-Widget einfügen möchten.
Schritt
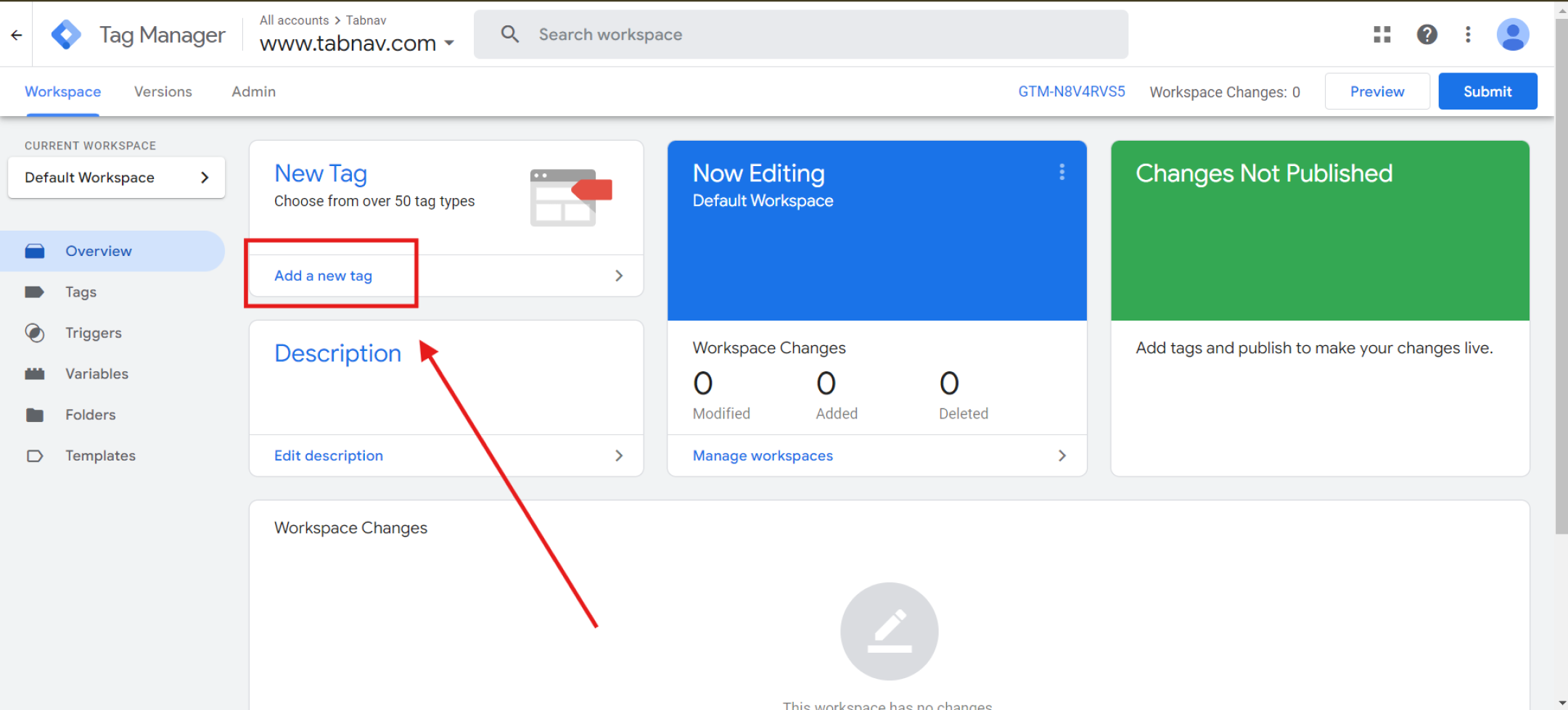
Erstellen Sie nun einen neuen Tag. Klicken Sie unten im Tag-Container auf „Neuen Tag erstellen“.
Schritt
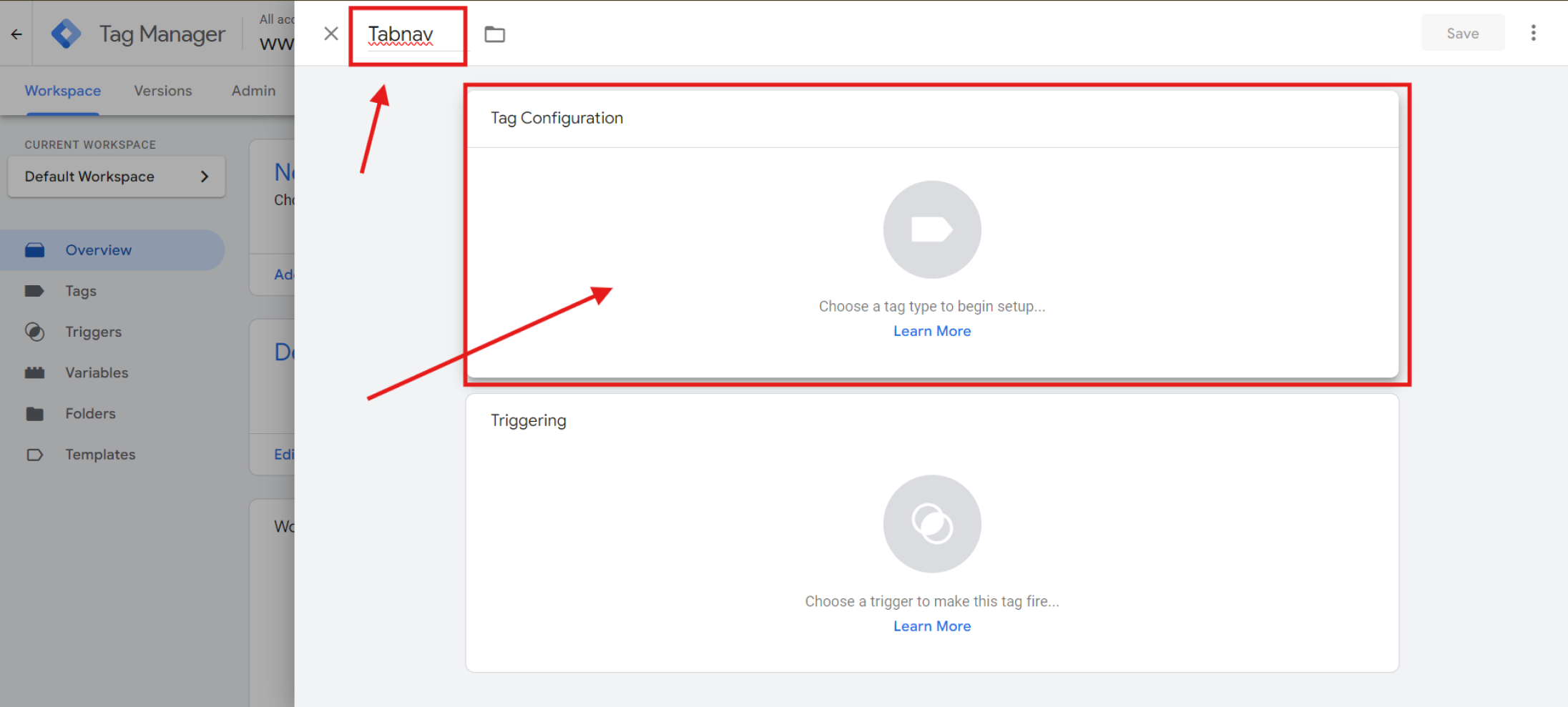
Benennen Sie den Ordner in „Tabnav“ um und klicken Sie auf den Bereich „Tag-Konfiguration“, um fortzufahren.
Schritt
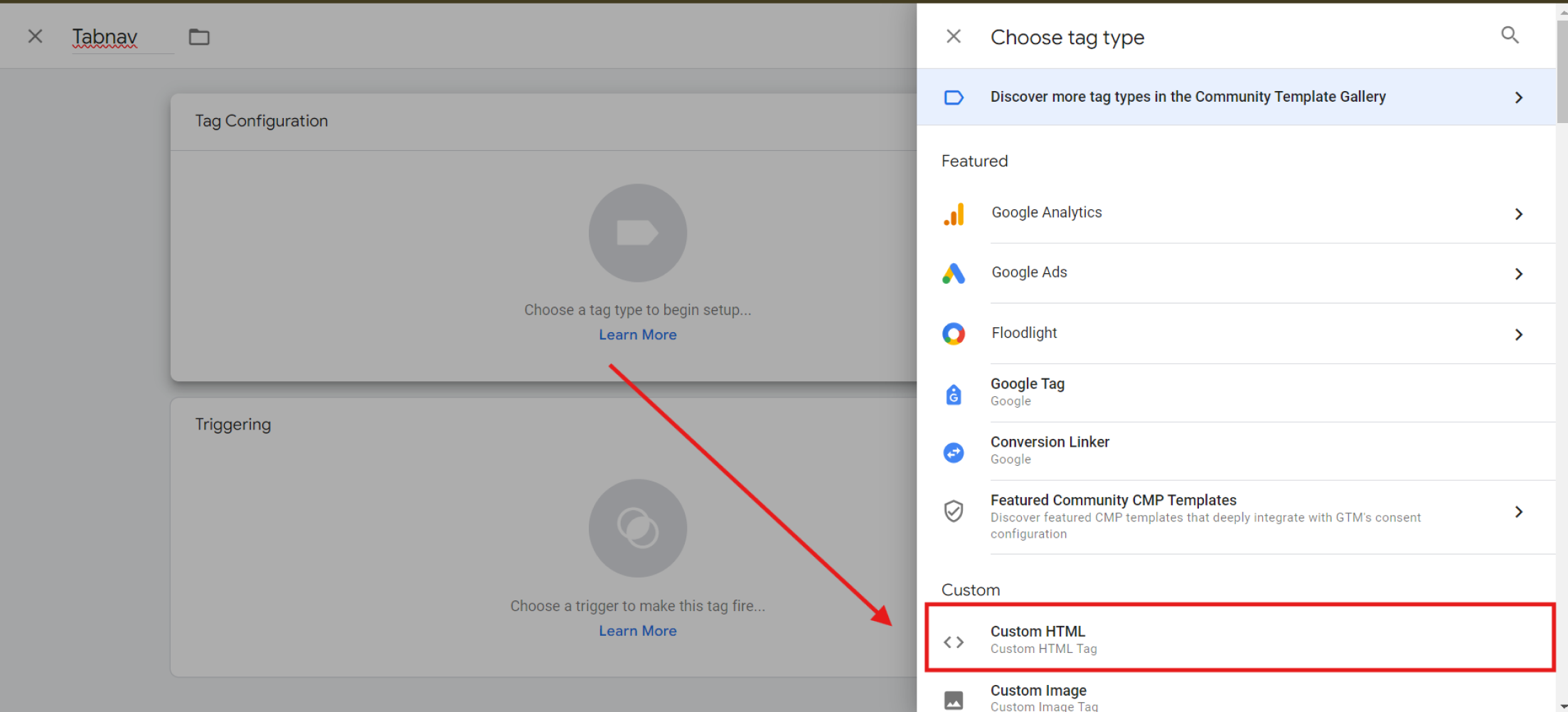
Scrollen Sie etwas nach unten und wählen Sie „Benutzerdefiniertes HTML“.
Schritt
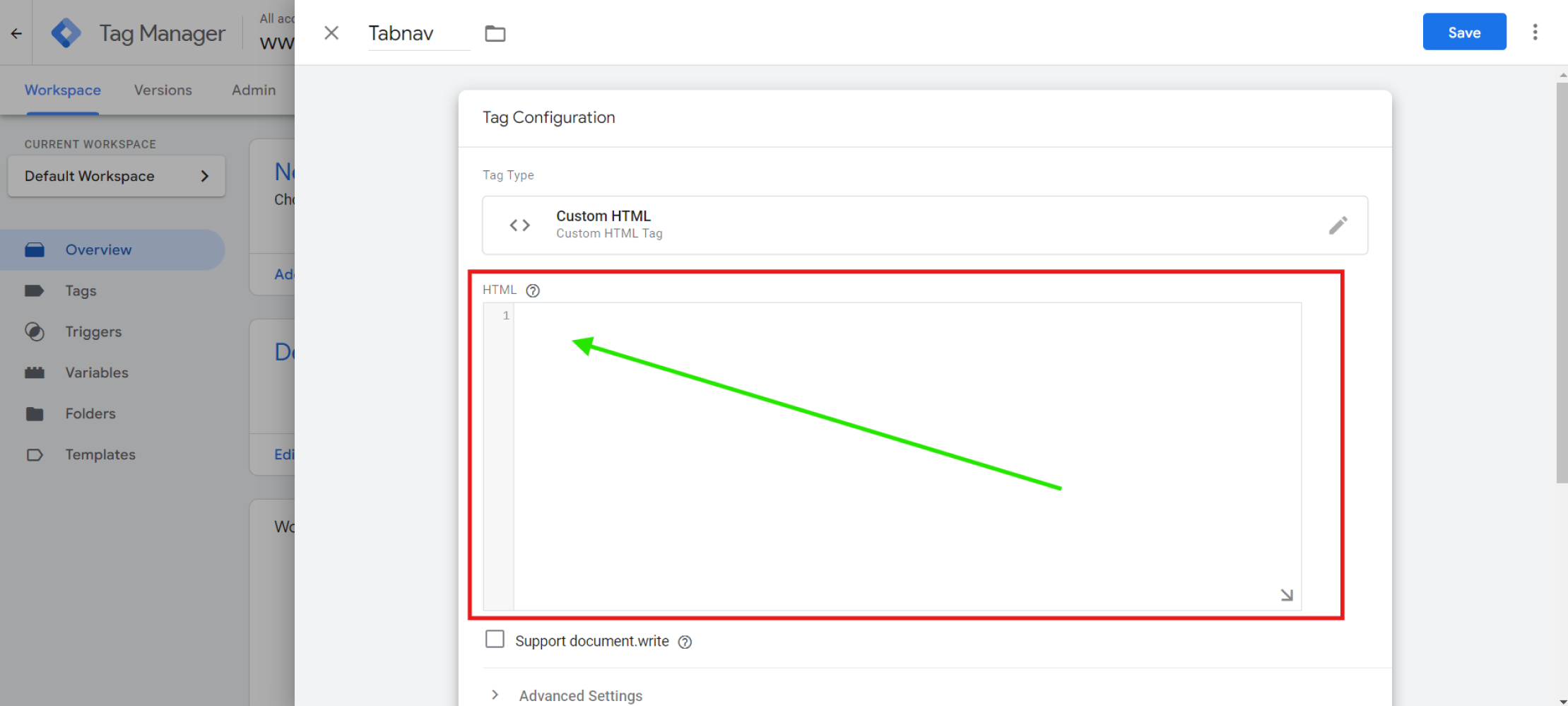
Navigieren Sie im neuen Fenster zum HTML-Textfeld und fügen Sie den Tabnav-Code dort ein.
Schritt
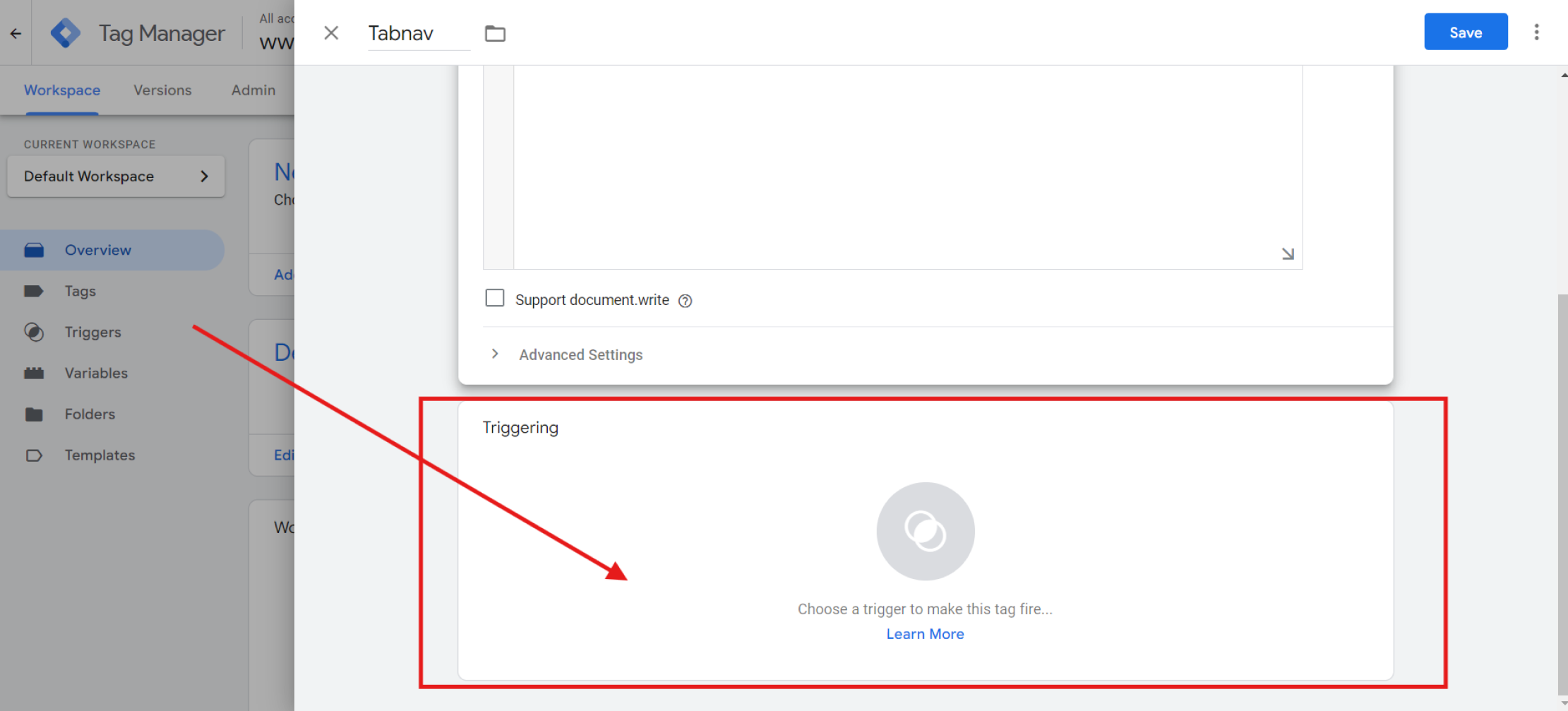
Damit das Widget auf allen Seiten angezeigt wird, klicken Sie auf den Container „Trigger“ und wählen Sie einen Trigger aus.
Schritt
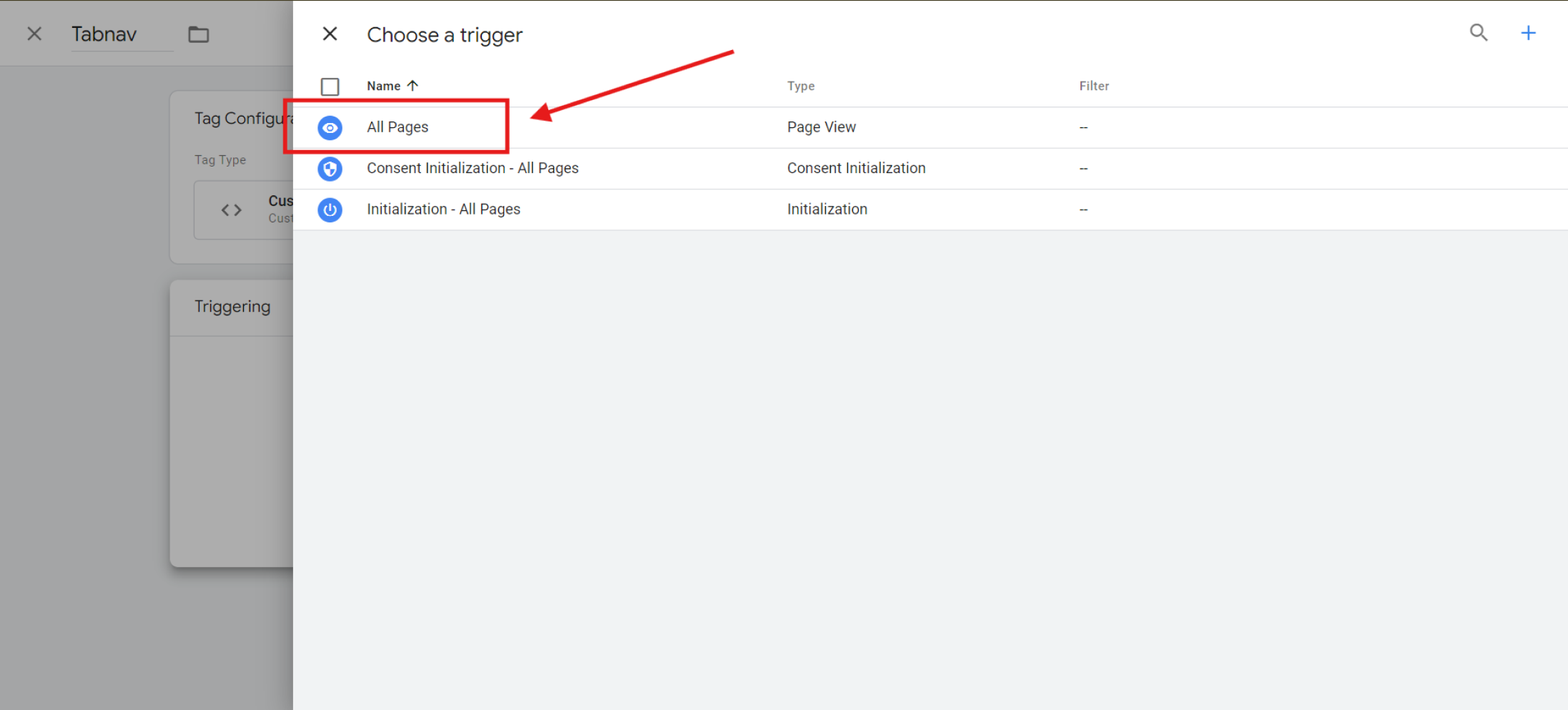
Wählen Sie im neuen Fenster „Alle Seiten“ als Trigger aus.
Klicken Sie auf „Speichern“, dann werden Sie zurück in Ihren Workspace geleitet. Klicken Sie auf „Senden“ und danach oben rechts auf „Veröffentlichen“, um die Integration abzuschließen.
Mission erfüllt!
Das Tabnav AI Barrierefreiheits-Widget ist jetzt auf Ihrer Website verfügbar. Besuchen Sie Ihre Seite, um die Integration zu überprüfen. Wenn das Widget nicht sichtbar ist, nutzen Sie bitte die folgende Checkliste.
Checkliste für Widget-Verfügbarkeit
Wenn das Widget weiterhin nicht angezeigt wird, wenden Sie sich bitte an unser Support-Team unter support@tabnav.com.